Extractor studio is mainly built for the developers working in different accounting system/source platform business teams who are looking to provide sales tax and returns solution to their customers by integrating with available Avalara’s returns service that simply pulls all the customers’ transactions, calculates the taxes & returns, and send it back to the source platform without any external integration/software to be used by them.
The aim of this project was to allow Avalara’s partner systems to develop an extractor for their customers who are using different source platforms that need help in automating their returns on the transactions by simply using Avalara’s returns API service and to generate a second stream of revenue with it.
User research, User stories, Interaction, Visual design, Prototyping and Testing
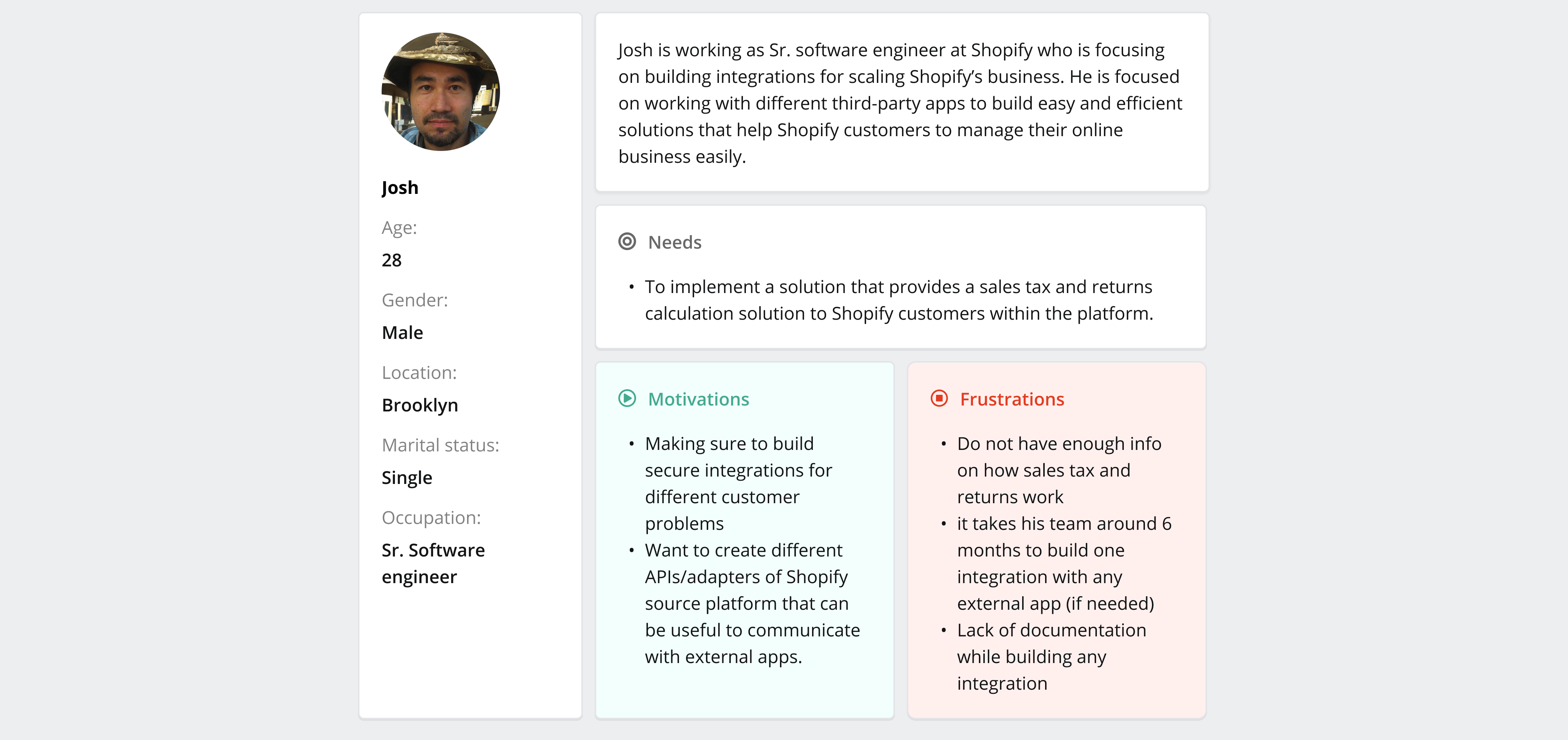
It was really difficult to get the right amount of qualitative and quantitative insights of the end-customers as they’re mainly working on different source platforms that need help in automating their returns but do not want to purchase any third-party integration, either because it is too expensive or their business is too simple.
On the other hand, the main user role involved here are the developers/development team working at any source platform organization or any independent development consulting firm working along with the source platform team who wants to provide an in-house sales tax and returns automating solutions to these customers, but do not want to shift their focus from the main source system on which they’re constantly working on. Thus, they’re looking for a solution on the same, as how they can integrate the returns automation in their source platform, by simply leveraging the existing tax and returns services and do not want to invest much time in building a separate returns solution, testing it and then publishing it for their customers.
So, the challenge was to build a studio experience around where the developer users don’t have to code anything from scratch, don’t have to rely on heavy documentation, don’t have to test everything on their own and set up their own extractor that does the work of calculating returns on the customers’ transactions they pull, by communicating with Avalara’s returns service.
In order to understand what the source platform organization really want from this experience, we had a chance to set up the workshops/interviews with developers and finance directors/CFOs from different Avalara partnered source platforms and fortunately, it was included as an activity in our product roadmap items as well. Based on the activity, we found some good insights on what kind of experience they’re looking for.
- “We really want to build the sales tax and returns calculation for our customers in Quickbooks but, considering taxes as a huge entity in itself and its complexity, we will opt to integrate with any returns API available that solves our customers’ tax related issues.”
- “I don’t want to build anything from scratch for this as my main focus is on scaling Shopify and also do not want to waste much time reading the dev documentation on how to build it.”
- “Can we scale our business by building the extractors with the help of your service and selling these customized integrations as per our customers’ requirements?”


After a lot of iterations, discussions, brainstorming and interviews to ideate a solution that could meet our users’ needs and relieve daily frustrations, we designed the Extractor studio that gives the wholesome experience to create number of extractors based on the source platforms they’re on and that too within very few steps where, users just need to add an adapter code to the studio that can communicate with their source platform and create an extractor on top which will take care of the rest of the things for them.
Based on the research we conducted, we found out that, for any third-party integration, the developers of the source platform(s) teams need to create an adapter code that can communicate with these external APIs and we exactly leveraged that while building the extractor studio. Working with studio, means all they need to bring to the table is an adapter. An adapter is a container that has all of the functions needed to extract the transactions from their source systems and all they had to do was to simply map their adapter fields with Avalara’s returns API fields for creating that end-to-end pipeline i.e. what we call it, the extractor!
Thus, I created the extractor studio workflow for designing a solution.
At the beginning of my design process, I created a lot of wireframes for presentation and testing purposes, which helped me a lot in getting the clarity on what the users are really expecting from this experience. This activity benefitted in,
- To spot any usability issue at very early stage before going into development
- It also served the purpose of gaining stakeholders acceptance and also helped partners to visualize the overall idea
- Multiple source platform organizations showing confidence in using the studio for integrating the Avalara APIs by creating an extractor.
We decided to provide an easy sign-up process for the developer user as, they’re more focused on creating the extractor using the studio. While, they’re signing up, we’re asking them to give us the details of the Finance director/CFOs or the authority so that we can reach out to them to sign the Avalara partner agreement and we took care of this process offline. The users can’t get any extractors published until the org. signs partner agreement with Avalara but surely, they can utilize the whole extractor studio experience

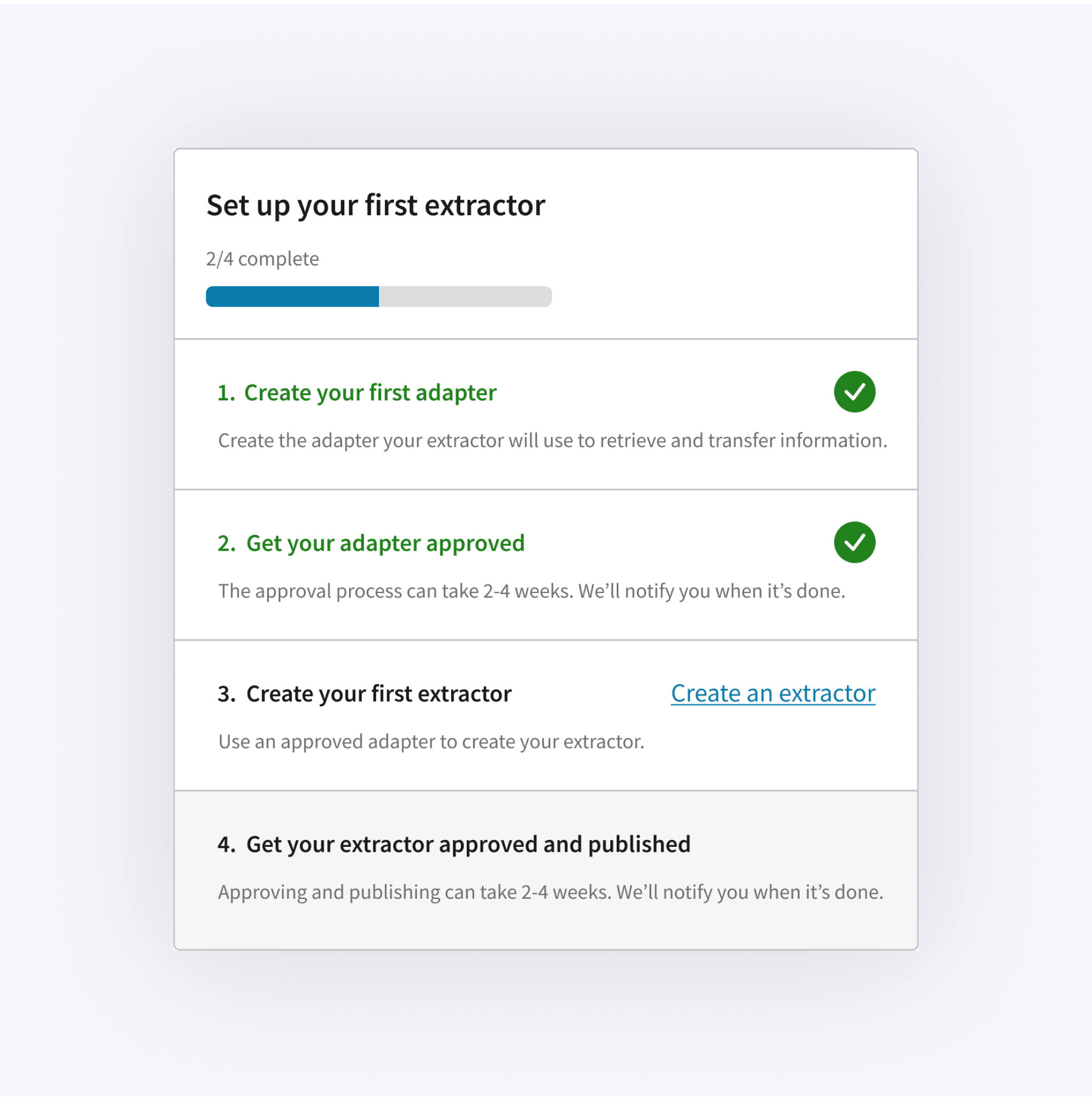
We’ve provided the step-by-step process guide to our new users as they’re new to the studio and we wanted to make sure that they don’t get stuck on any of the step/actions they need to take.
We decided to provide an easy sign-up process for the developer user as, they’re more focused on creating the extractor using the studio. While, they’re signing up, we’re asking them to give us the details of the Finance director/CFOs or the authority so that we can reach out to them to sign the Avalara partner agreement and we took care of this process offline. The users can’t get any extractors published until the org. signs partner agreement with Avalara but surely, they can utilize the whole extractor studio experience.
Once the adapter is approved, user can simply leverage the adapter for creating an extractor that simply maps their source platform fields with the Avalara’s API fields. This establishes a virtual pipeline between the source platform and Avalara’s returns service. Once the extractor is created, it again undergoes the review process to be approved and published. Once its done, the user can simply sell the extractor on the marketplace and their customers can simply leverage the extractor and this generates the revenue for the source platform organizations.
To make the integration building process much easier, we’ve provided user the ability to use existing adapters available, that fits in their requirement and makes sense as per their source platform on which they want to build an extractor. This feature saved them around 2-3 weeks of work and that too excluding the review process!
I’ve used Avalara’s Skylab design system for designing the UI. Skylab DSM is the design standard being used for all the Avalara products and services.
We released Extractor studio beta version with some of the Avalara partner source systems and we started gathering some more insights and realized few things,
- They really loved the onboarding experience and leveraging the existing adapter(s) feature.
- The changes in some UX designs were required related to creation of the adapter flow as 50-60% of the users were not sure how to use the built-in editor and what different languages it supports.
Based on the beta testing insights, I did relevant changes in the designs and then re-tested it again on the beta team with partners. They were very much happy with the overall experience.
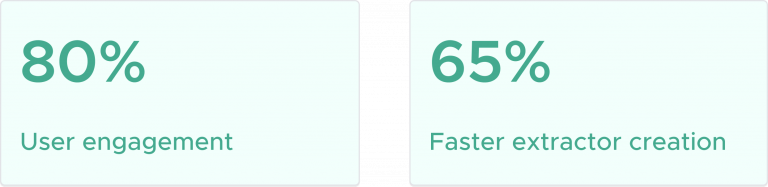
We released the Extractor studio beta and we got some really amazing results.

- In this challenge, we understood the user, their daily activities, their problems and focused mainly on how to create a simple and faster process to build such integrations.
- I prioritized user’s task first and that helped us in keeping a clear focus on what we’re trying to achieve through this product.
- We also did couple of usability, A/B and beta tests faster and very early in the process that helped us in getting the critiques much earlier while designing a solution(s).
Feel free to reach out to me if you’re thinking about hiring me or would like to discuss your idea.